Creating A Simple Website
Jul 01, 2024
By Keiran Wilkinson
It’s been a few years since 2020 when I built my current website, and I thought it was time to finally build a dedicated website for my photography. Over the years I’ve tried different things like branding as “Fly By Code” or mixing it in with my professional portfolio site and even putting that on the Fly By Code domain. In three years life has changed a lot, and I’ve now got two distinct things: Photography and my Technical job. The two are better suited on their own websites in my opinion and it’s for that reason that I am going to build myself a new photography site. Since I was starting from scratch, I thought I’d give a brief overview of what I did. There are two things to note before I start: this isn’t a full technical guide so some steps have been omitted to keep it somewhat succinct and I’m a “weekend warrior” photographer so this site isn’t meant to sell images but you could use it as a starting point. I’m happy to answer any questions in the comments and even do a follow-up blog if people feel it would be useful to have more detail on a specific section.
Design Process
I suggest that you start off by thinking about your website’s purpose as this will help you make decisions further on. A website is evolving constantly so don’t worry about refining it too much, just get enough to make a start. I’m making the assumption that you want a website to show your images, but what else should it do? Some additional purposes may be to:
- Contact you via email
- Allow visitors to purchase your images
- Access a gallery of images (particularly useful for pilots or other people that you meet when you shoot)
- Something else….
For me, the purpose of my website is to hold a portfolio of images, provide contact information, potentially display locked galleries, and tie together high-resolution images and my social media in case social media ever changes beyond recognition. From this, I drew up a draft/mood board in Milanote to come up with some ideas of what my site might look like. This included a page map, screenshots of similar sites (akin to a “competitor” analysis so use two direct and one indirect), and some designs. Try not to go too technical at this stage because that can come later, this is more about deciding on the design and features while seeking some inspiration. As you can see from the screenshot of my board, it’s not massively detailed but just gets you thinking about what you like or don’t like to influence your own design.

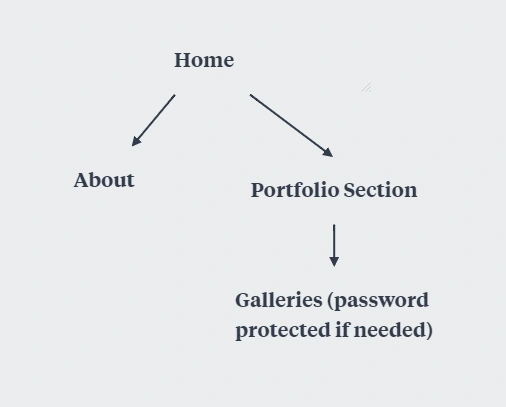
I decided on the below site map for my website, I chose this structure to avoid making unnecessary work for me and the user (extra clicks) by adding pages that were just filling out the website.

My background is in Software Development and before that, I worked as a website developer so naturally I chose the tools that I am familiar with. In this case, I chose to use WordPress with the Elementor Pro page builder. These techniques apply to any site platform or content management system though (Squarespace, Wix, etc) so don’t click off just yet!
Home Page
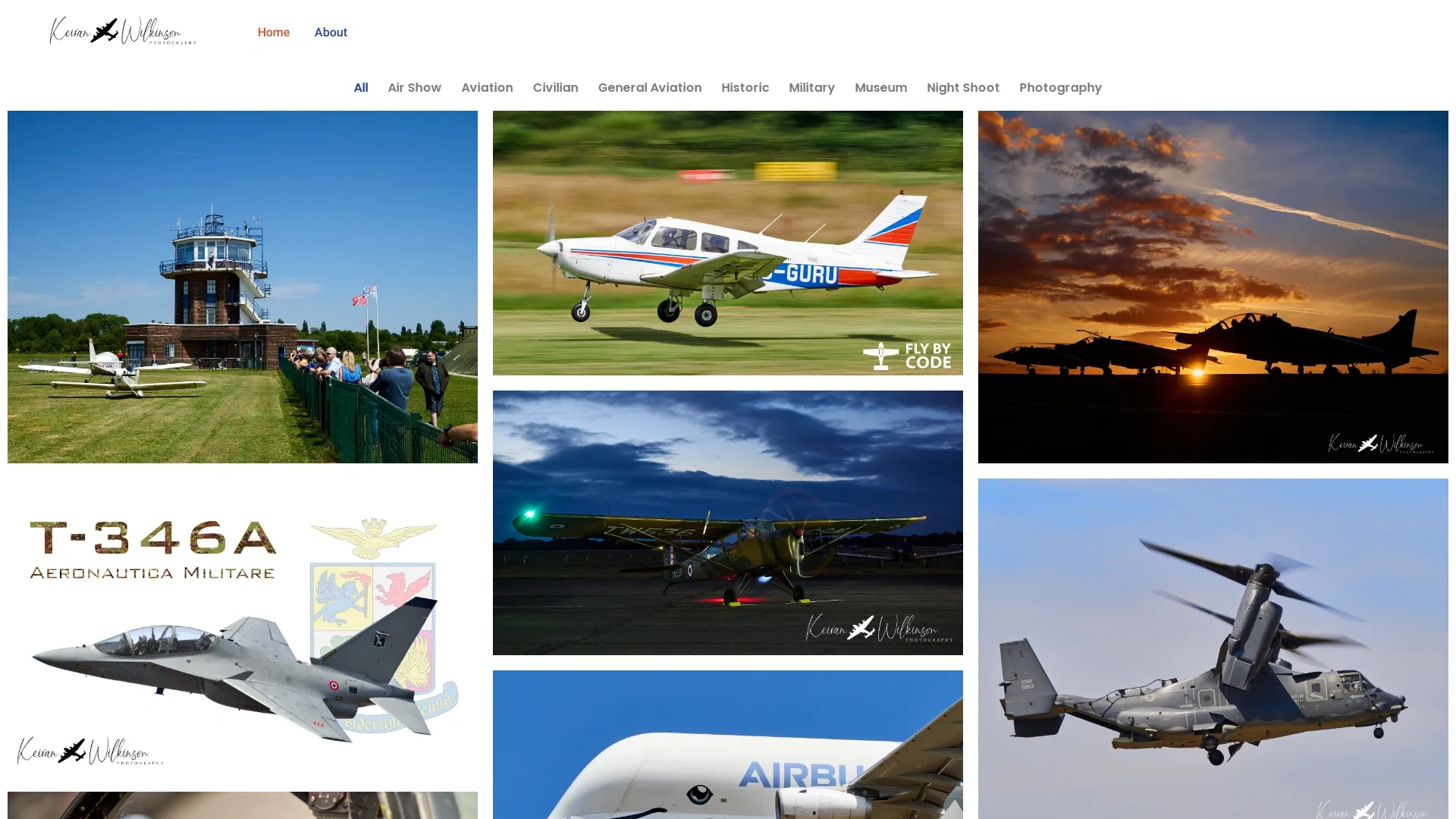
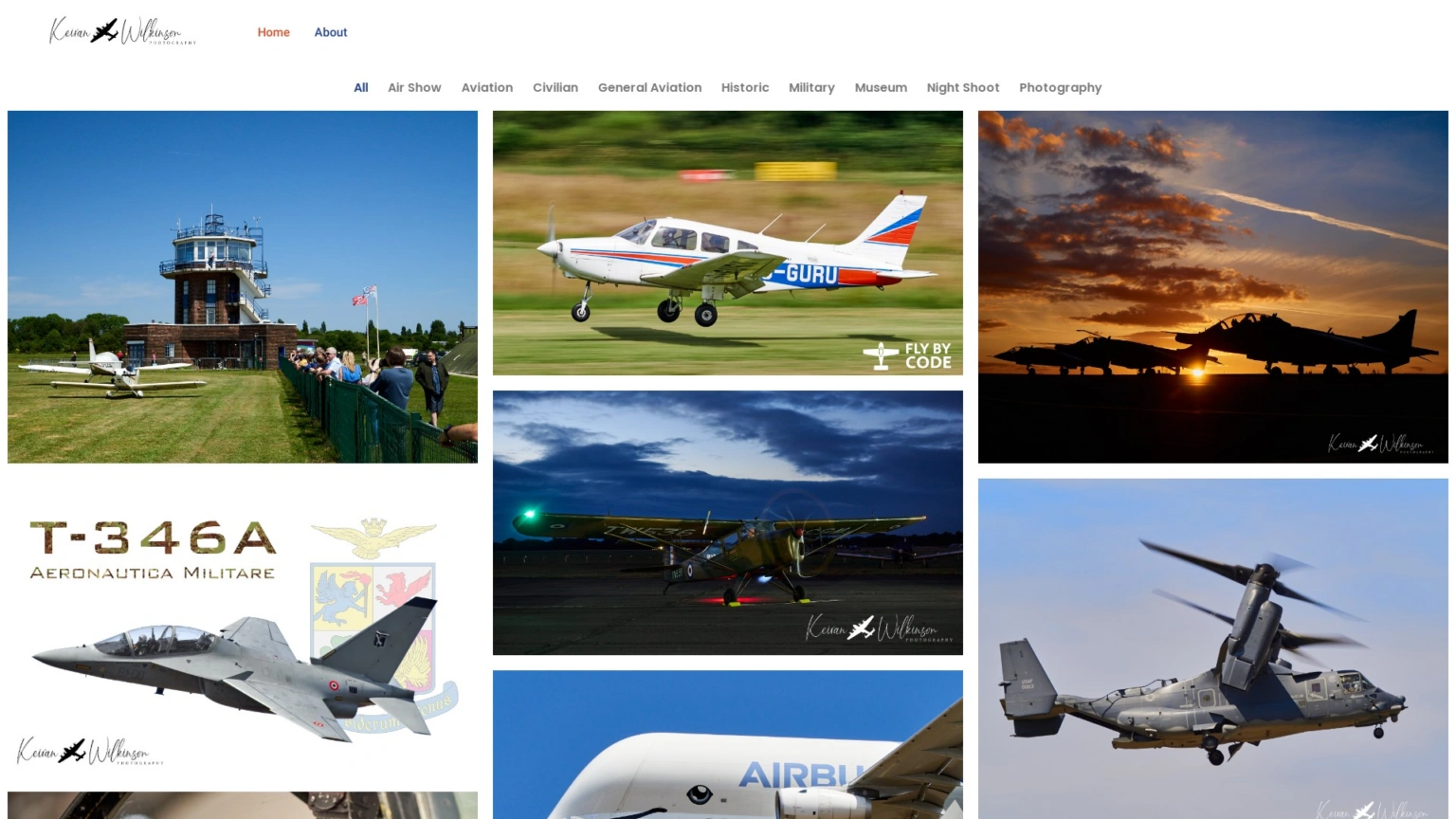
The first step was to create the home page, I wanted it to be very visually appealing but also clearly show what the site is. To do this, I opted for a full-page portfolio widget, making my images the centre of attention.

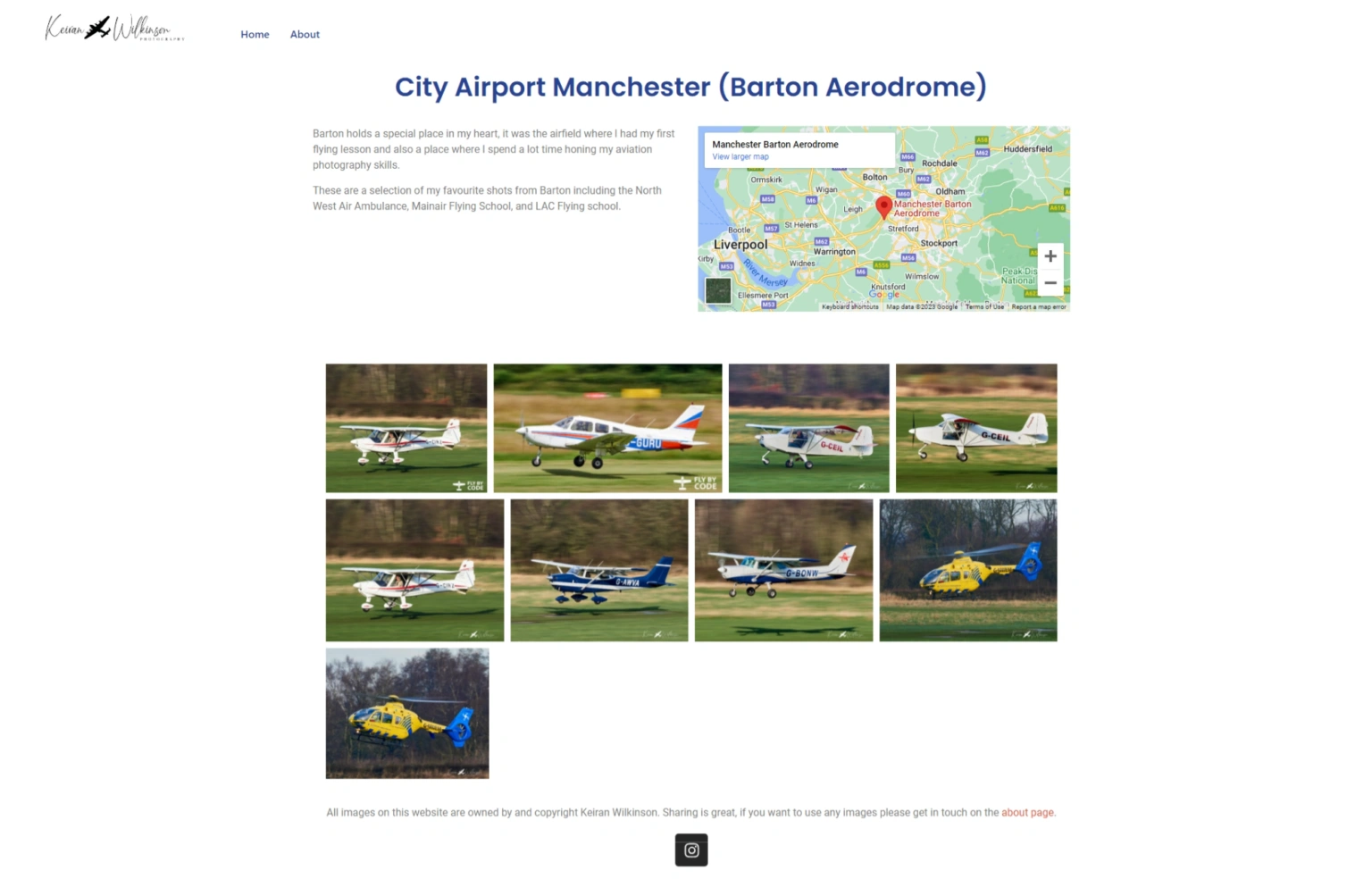
I’ve used the WordPress posts functionality to hold my images and a short description. They’re a simple design too with the post title at the top, then the text and map (where of interest), and finally my images in a gallery view that lets the user maximise the image.

Building the home page also gave me the opportunity to create the header and footer for the site. Again the principle of “Keep it simple” was applied so I opted for a clean-looking white header that has only my logo, and the two pages of the site (Home and About). For the footer, I put a small Instagram logo and a notice to please credit me if you share my photos (you can only try!). I’m not totally happy with the footer yet but opted to move on because done is better than perfect.
About Page
Creating an about page is tricky because it’s talking about yourself. It also doesn’t need to be tricky because you’re the only person who is the expert. Write a brief bio about yourself, this could be how you got to where you are, what inspires you, or even get more creative. Include a picture of yourself if you’d like to. It doesn’t need to be long – people don’t like walls of text – something around half a page on Word is good to start with.
I also included a contact form on my About page, it’s generally a good idea to use a form for initial contacts as plain text emails can be easily scraped by bots and added to spam mailing lists which I’m sure you’ll want to avoid. I added ReCaptcha to my form to reduce the spam, that’s a blog in itself that plenty of other people have written across the web. Don’t be scared of setting it up, it’s really useful and simple to get started.

The Future
I hope in this blog I’ve given you a brief overview of how to start publishing your images to the web. Whichever content management system you choose will likely have the same concepts of headers and footers, pages, and posts. That’s all you need and once you get going it really isn’t that daunting.
If you have any specific questions, feel free to tag me in a post on the Merge and I’ll do my best to answer.
For my website, I’m hoping to add some functionality to allow me to share the results of shoots with people, possibly a more blog-style page, and no doubt tweak the layout and styling as I go. This will all be done by applying the same principles of technical and visual design and then moving on to the implementation.
If you’d like to have a look at the website I created it’s at www.keiranwilkinson.com. There may well be some bugs yet, so let me know if you find them!
Did you know our blogs are written exclusively by our members? We'd love for you to come and experience what COAP Online is all about!
Not yet a member?
Enjoy a free 30-day trial!
COAP Online membership brings 100s of aviation photographers from around the world together in a friendly, helpful and inspirational community. You'll enjoy monthly challenges, competitions, livestreams, blogs, exclusive discounts, meet-ups and more!




